Creative Templates
Overview
Creative templates are custom formats that teams can use to make creatives and ads that follow a certain predefined structure. Creative templates can be custom-built to contain the unique fields that compose your native ad (CTA, one or more image, headline, custom parameters, etc), and which you then select as the format when you make an individual ad in the Kevel UI.

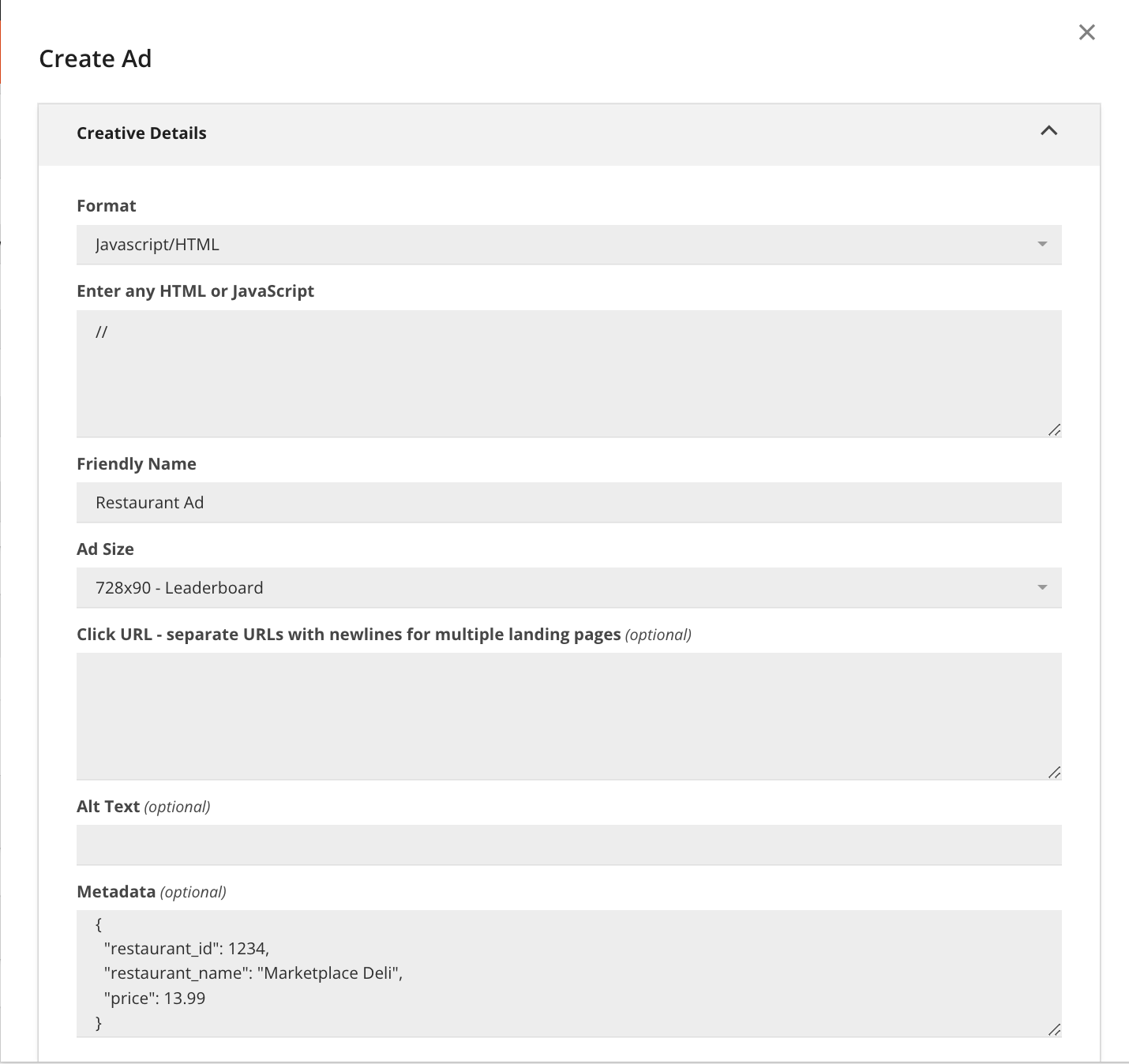
Creative templates eliminate the need to write custom blocks of code for creatives within the Metadata or HTML / Javascript fields, such as the metadata shown in the example below:

With creative templates, your team can:
- Present Kevel UI users with a set of optional and/or required fields when adding a creative to a flight as an ad. This assists with enforcing consistency between what your teams have the option to enter and the code your application expects to encounter in an ad decision request.
- Ensure that ads made using a creative template always include a parameter with a pre-set or macro-determined value, without UI users needing to provide that value. For example, you can push a static string into every creative set with a certain template, or programmatically push other data within Kevel into the creative, such as advertiser ID.
- Ensure that ad decision requests that include an ad made using a creative template will return a pre-defined code block (called
body) that follows a structure you created. Depending on how you choose to use this feature, this can facilitate mapping Kevel variable names to names in your application or just adding a layer of predictability to the shape of data returned in the decision response. Creative templates can use JavaScript, HTML, JSON, or any other type of code.
Setting up Creative Templates
There are 2 ways to set up creative templates:
- Use the Creative Templates API to create, update, list, or archive creative templates in your Kevel network.
- Use Kevel Studio to create and update Creative Templates using a UI. Learn more about Studio »
Before you start building your template with the API, it is helpful to determine:
- The name of the creative template (which should be unique for each template).
- Any fields that are required to be included with the creative.
- Any fields that are optional.
- The Field Types of those fields (see below).
- Any fields that are hidden from the creative upload UI but should be served with the ad.
- Any additional code that should be included in the ad when the creative is served (the Contents).
Field Types
- File: A file uploaded directly via the Kevel UI or API
- External File: An external URL
- String
- Array: For example, a list of tracking pixels to be served with the ad
- Number: A float
- Object: A JSON object
Adding Custom Validation and Dropdowns to Creative Template Fields
You can define custom validation rules on Creative Template fields. This allows you to specify a set of "allowed values" or a regex pattern that the system will validate input against. Allowed value options are rendered as a dropdown in the UI when creating ads to streamline the AdOps workflow by only showing the options that match the desired business rules for that type of Creative. Visit Creative Template Field Validation FAQ for more details.
Making a Creative Using a Creative Template
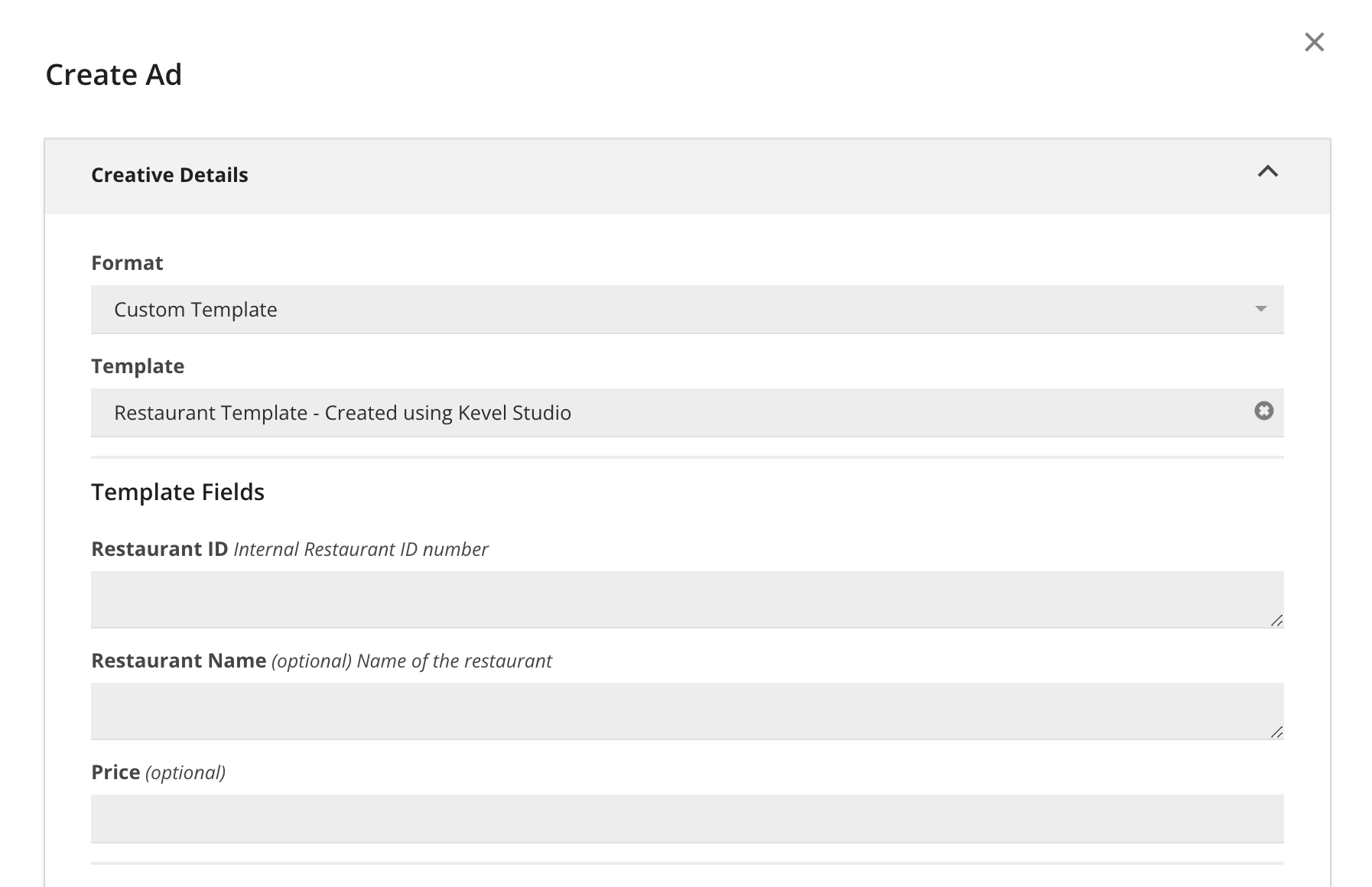
Once you have created a Creative Template, Kevel UI users will be able to choose it when adding a creative to a flight as an ad.

To choose a creative template:
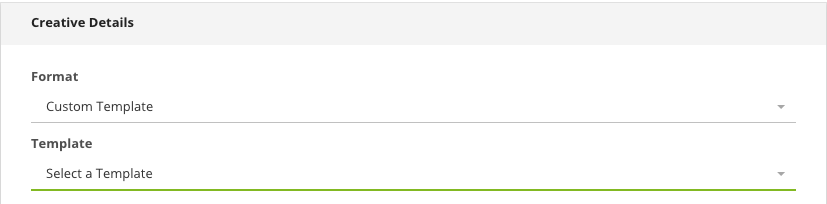
- On the edit flight page in the creatives section, choose “new creative” or click to edit an existing creative.
- Under the Format dropdown, select "Custom Template".
- Choose your Template under the Template dropdown.
- Enter any applicable fields for the creative and all required fields. Note that new Required fields cannot be added after the template is published. Optional fields also cannot be updated to Required.
- Add any additional creative data (such as an image, Friendly Name, distribution settings, etc.)
- Save the creative.
Note
Creative template string fields should not be larger than 20,000. If you need to use fields that are larger, please contact support.
Note
If all the fields in a creative template are hidden, you will see the message "There are no fields to complete." in the UI when you create or edit an ad using that template.
Using Creative Templates in Creative Metadata
Caution
Creative metadata uses JSON formatting only. If you aren't familiar with JSON, contact your development team.
You can expand the values of your creative template fields in the metadata section of your creative. The Variable of the field (such as ctFavoriteColor) can be used as a macro:
| Variable Name | Macro |
|---|---|
| ctFavoriteColor | {{ctFavoriteColor}} |
If you do not know the Variable of the field you want to use, you can view the creative template using the Creative Templates API. The Variable is part of the Fields object.
The macro can be used as a value (such as a string or an array value). It cannot be used as a key.
| Creative Metadata | Macro Expandable? | Rendered As |
|---|---|---|
{ "favoriteColor": "{{ctFavoriteColor}}" } | Y | { "favoriteColor": "blue" } |
{ "favoriteThings": [ "flowers", "puppies", "{{ctFavoriteColor}}" ] } | Y | { "favoriteThings": [ "flowers", "puppies", "blue" ] } |
| { "favorites": { "color": "{{ctFavoriteColor}}" } } | Y | { "favorites": { "color": "blue" } } |
{ "{{ctFavoriteColor}}": "this makes me happy" } | N | { "{{ctFavoriteColor}}": "this makes me happy" } |
If the value of the field contains JSON, it will be escaped inside a string.
Effects of Updating Creative Templates
Currently, changing a creative template affects creatives and their ad mappings already created with that template only if you alter the contents of the creative template. Changes to fields – including altering field parameters, deleting, adding, and re-ordering – will not have an effect on existing creatives and ads made with that template.
After updating a creative template, the updated template will be applied to all new creatives and ads you create with that template.
If you have updated a creative template and want those changes to be applied to a creative and/or ad already made using that template, you may open the relevant creative or ad in the UI and make the change directly or make the relevant change(s) via the API. For example, if you added new hidden fields to a creative template and want those new hidden fields to appear on an ad mapping made with that template, opening the creative and saving it will cause the new hidden fields to be appended.
| Update action performed on creative template | Automatic effect on existing creatives and ads made with that template |
|---|---|
| Change Contents | Contents change accordingly |
| Remove field(s) | No change |
| Add hidden field(s) with default value | No change |
| Add visible field(s) with no default value | No change |
| Edit existing field variable name(s) | No change |
| Re-order fields | No change |
Warning
Please note that UPDATE operations to a creative template that has been used to create many ads can delay publication of ads in the Kevel system. To update a creative template that has been used to create more than 100,000 ads, please contact Kevel support.
Archiving Creative Templates
Create templates cannot be deleted; however, they may be archived. When a creative template is archived:
- The creative cannot be used to create new creatives.
- The creative will not appear in the list of creative templates when creating or updating a creative.
- Creatives (and Ads associated with those Creatives) that use the archived template WILL NOT continue to serve but CAN be updated
To archive a creative template, use the Creative Templates API archive endpoint. If you need assistance, contact Kevel support.
If you choose to update a creative that uses an archived template, the text [Archived] will be next to the template name in the Creative Templates dropdown. Archived templates will not appear in the dropdown otherwise.
Updated 3 months ago
